

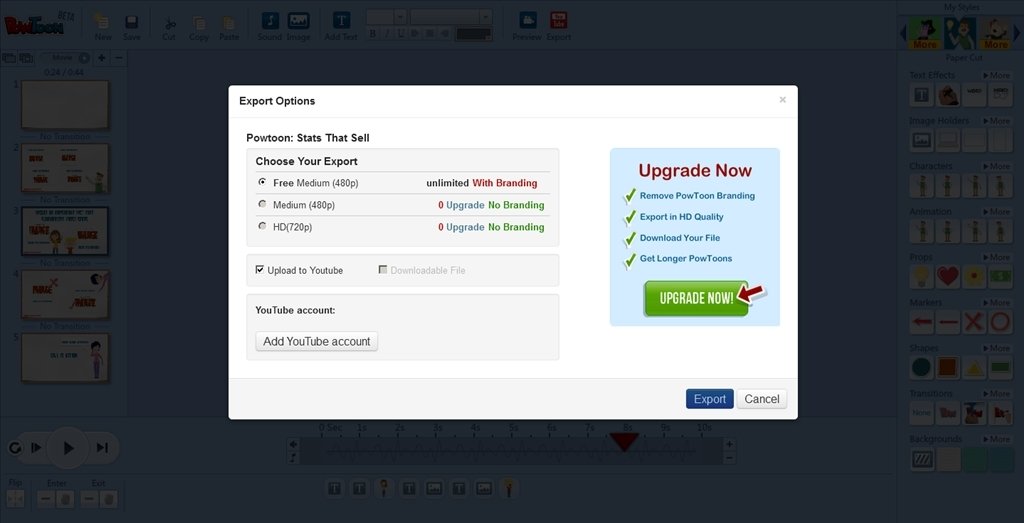
The next screen gives you a number of options. The option used in the example is “Export or Download”:
How to export powtoon to desktop for free free#
They both take you to the same screen, so feel free to use either one.
How to export powtoon to desktop for free download#
There are two options to publish and download your video. The preview seems to give the better “real-life” play through, so make sure to use that at least once to test your videos before publishing them. One is by clicking on the “Play and Continue” button on the lower left and the other is by clicking the “Preview” eye-link in the top bar:Ĭlose the preview by clicking on the “X” in the top right corner. There are two ways to preview your video. You can tell that the music’s been added as the sound waves are shown in the timeline: You then click the “Apply” button to add the music track to your video. Once it is set, you can opt to have the music track loop, also like the example: In the example select “As Sweet As Sugar” and click the “Add” button on the right to have it set as the music track. Here you can upload both a voice-over and your own soundtrack or you can use one of the many soundtracks offered by PowToon. Start by clicking on the “Sound” ink in the gray strip to the far right. Next it’s time to add sound to your video. The example shows an easy scenario since it only has two scenes. You then complete each scene in the same way.

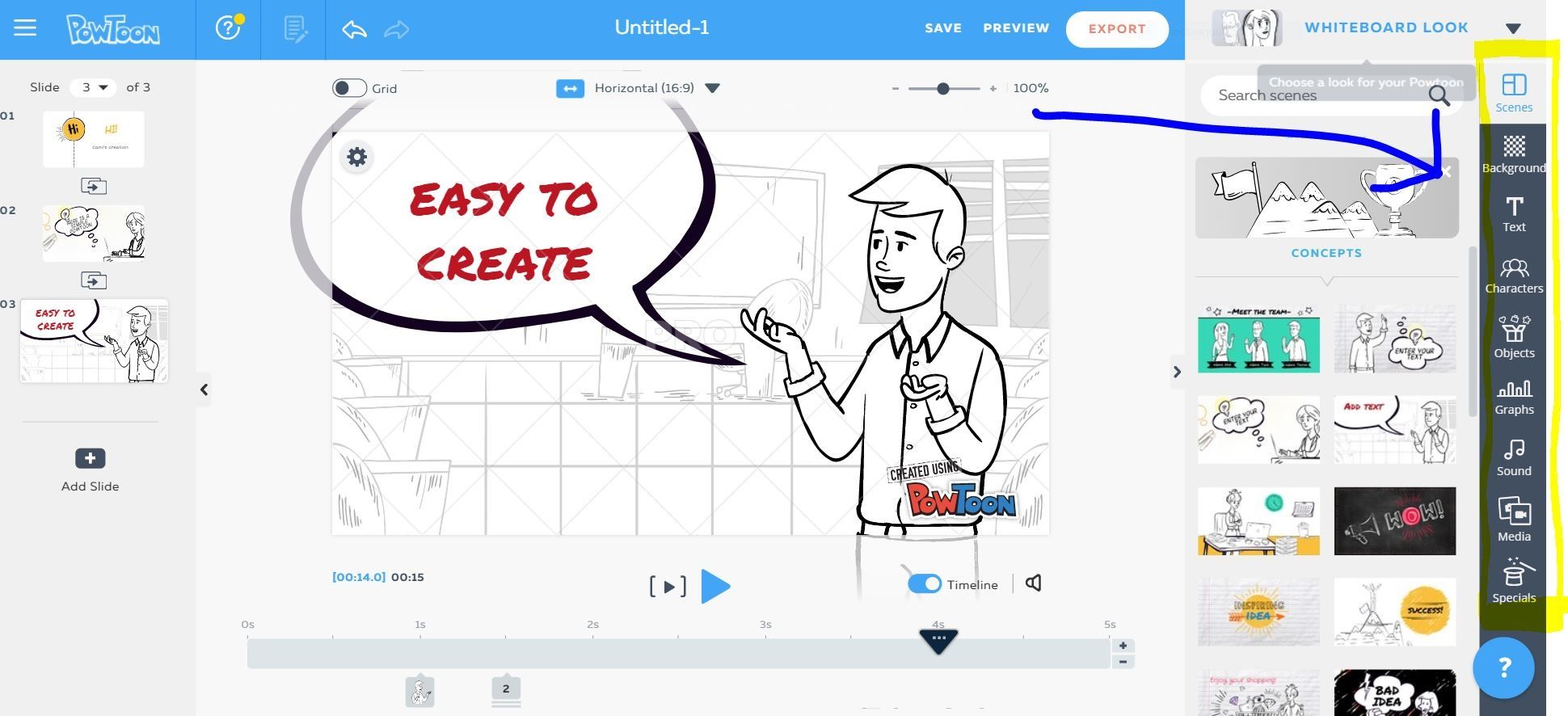
You configure this by clicking on the entry and exit transition setting spots: In this example, once you know that the text is fully revealed by the 4-second mark, you can place the the next element on the timeline:Īs you continue to place the elements in their proper places on the timeline, you also need to consider how each will enter and exit the scene. (Watch the video above to see how this works.) Therefore, you need to drag the red arrow (the “playhead”) across the timeline to discover when the text will be fully revealed: Since the first scene element in the example uses a text effect, it doesn’t appear all at once. If you went right to the end, the element would just disappear when the scene ended. This gives the element a chance to execute its transition (more on this in a bit). You’ll note that in the example you stop a little before the end of the timeline. You do this by first selecting the element, then hovering over the end of the element on the timeline and finally dragging the element end to the end of the timeline: Since the text at the top of the scene will be shown throughout, you have to make sure it will reach the end now that you’ve extended the duration. You’re the director and you determine when things happen but it takes a little time to get it right. This step can be both exhilarating and intimidating. Step 7: Set Up the Timeline for Each Scene To expand the length of your scene, click on the timeline’s “+” symbol: The more elements you add to a scene, the longer it should be, especially if they appear one after the other as in the example video. Step 6: Determine the Length of Each Scene Once you find an element you want to use, simply click to add it to the canvas: This is especially useful when you’re adding animated elements. You can hover over any element to see a larger version. Next add your first non-text element to this scene.

Flip is the handiest one - it enables you to horizontally flip any element (you’ll see this in action soon). At the very bottom of this column are some controls used during video creation. You can also add new slides and delete ones you don’t need. You can view and switch between your video’s scenes here.


 0 kommentar(er)
0 kommentar(er)
